
In this article I will show how to use re-size parameters of default Magento images re-size feature.
By default the re-size of the product images working in the following way:
<?php echo $this->helper('catalog/image')
->init($_product, 'small_image')->resize(135); ?>
The code generate the 135х135px image. There are a number of additional parameters that control the image output, here is a list of these parameters with default values:
<?php
echo $this->helper('catalog/image')->init($_product, 'small_image')
->constrainOnly(false)
->keepAspectRatio(true)
->keepFrame(true)
->keepTransparency(true)
->backgroundColor(array(255,255,255))
->resize(135, 135);
?>
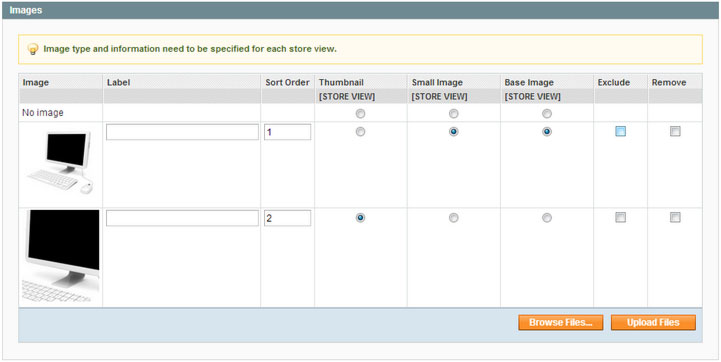
1 - "Small image" parameter.
There are three types of product images in Magento:
- Thumbnail
- Small Image
- Base Image
Each type have its own image, it allows to load different images for small thumbnail or for big image.

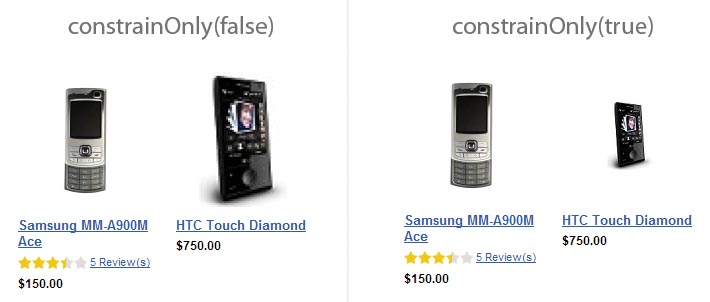
2 - "constrainOnly" parameter.
If the "constrainOnly" parameter is set to true, in this case the images which are smaller than specified value will be not enlarged by Magento. Only border of such images will increase. This is useful if you have small product images and you don't like when Magento pixelate them. This option will not effect images which are bigger than specified value. Example:

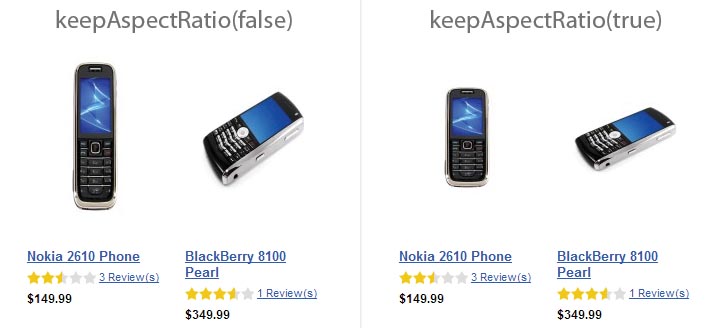
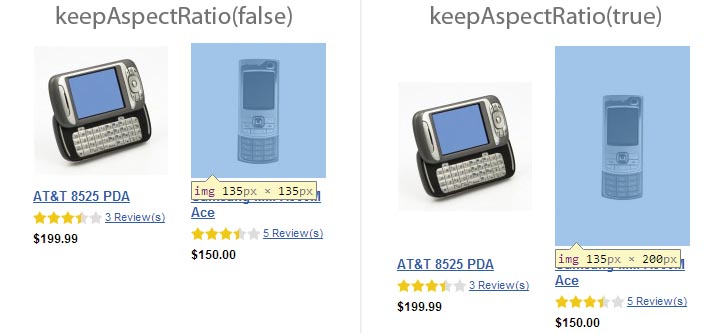
3 - "keepAspectRatio" parameter.
If the "keepAspectRatio" parameter is set to true, in this case the proportions of the image will not be modified. Example:

4 - "keepFrame" parameter.
The "keepFrame" parameter guarantees that the image will be not cropped. When "keepAspectRatio" is false the "keepFrame" will not work. Example:

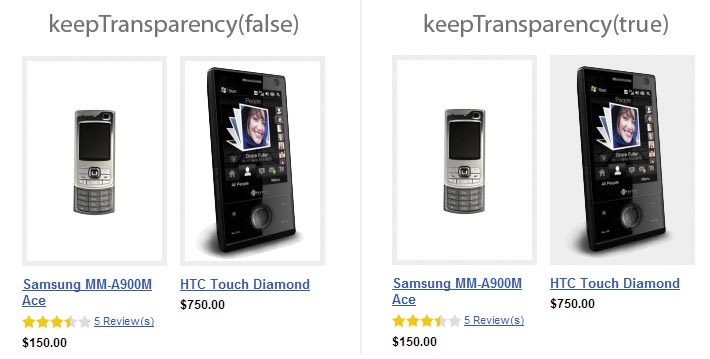
5 - "keepTransparency" parameter.
The "keepTransparency" parameter keep the transparent background of the images. If the "keepTransparency" parameter is set to false, in this case such images will have white background (by default). You can set any color for the background using the backgroundColor parameter. Example:

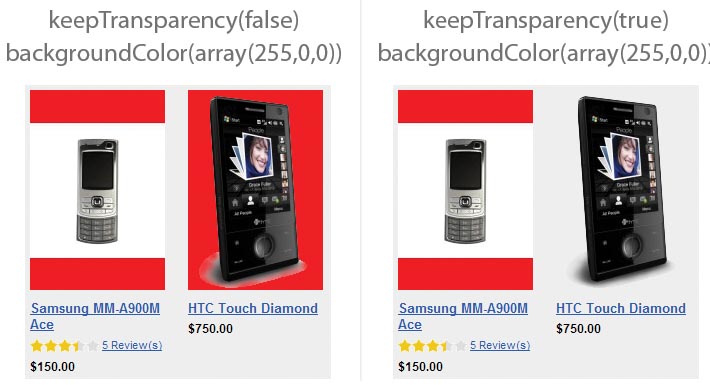
6 - "backgroundColor" parameter.
The "backgroundColor" allows to set any color as image background. You can enter a color as a RGB code, example: backgroundColor(array(255,255,255)). If the "keepTransparency" parameter is set to true, in this case the background will be not applied to the images with transparency. Example:

7 - "resize" parameter.
Using the "resize" parameter you can set a fixed width and height size for the image. If only one size value is entered and "keepFrame" parameter is set to true, in this case the image height will be equal to the image width.
Examples of the parameters.
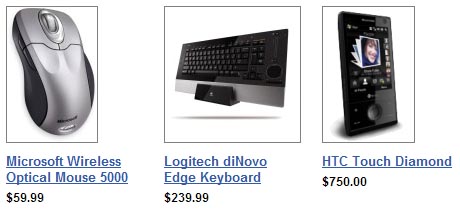
1) Fixed height, the width will be calculated automatically:
->constrainOnly(true)
->keepAspectRatio(true)
->keepFrame(false)
->resize(null, 135);
Please note that the "keepFrame" parameter is set to false, otherwise all images will be 135х135px.

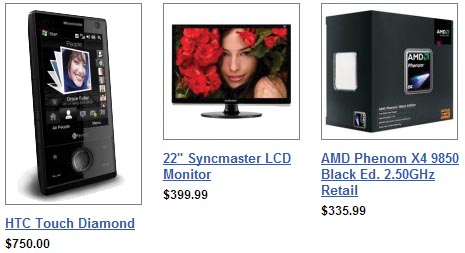
2) Fixed width, the height will be calculated automatically:
->constrainOnly(true)
->keepAspectRatio(true)
->keepFrame(false)
->resize(135, null);

Other useful methods.
The following methods also could be useful:
<?php
echo $this->helper('catalog/image')
->init($_product, 'small_image')->getOriginalWidth();
echo $this->helper('catalog/image')
->init($_product, 'small_image')->getOriginalHeight();
?>
You can get the width and height of the original image, in case if you will need to do some extra calculations or re-size the image in some different way.

