
In this article I will describe how to create single page for customers registration and login.
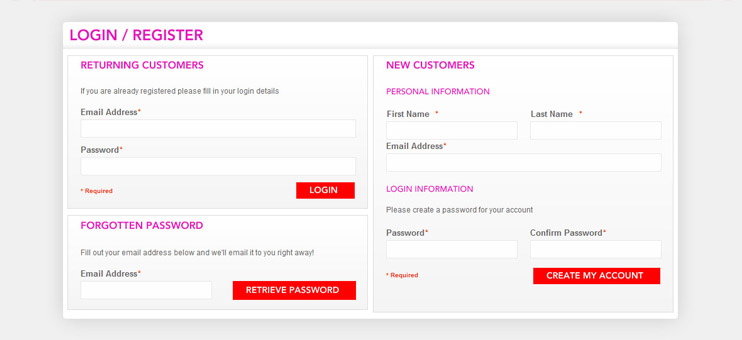
Your customers will see register and login forms on one page, without any pages reloading.
There only 2 simple steps to achieve this behavior in Magento:
Step 1. Layout modification.
Open the customer.xml file in your theme and find the customer_account_login handle. Add these blocks to the reference content:
<customer_account_login translate="label">
<label>Customer Account Login Form</label>
<!-- Mage_Customer -->
<remove name="right"/>
<remove name="left"/>
<reference name="root">
<action method="setTemplate"><template>page/1column.phtml</template></action>
</reference>
<reference name="content">
<block type="customer/form_login" name="customer_form_login" template="customer/form/login.phtml" />
<!-- block new customer register from customer_account_create-->
<block type="customer/form_register" name="customer_form_register" template="customer/form/register.phtml">
<block type="page/html_wrapper" name="customer.form.register.fields.before" as="form_fields_before" translate="label">
<label>Form Fields Before</label>
</block>
</block>
<!-- block forgot password from customer_account_forgotpassword -->
<block type="customer/account_forgotpassword" name="forgotPassword" template="customer/form/forgotpassword.phtml" />
</reference>
</customer_account_login>
In the customer_account_create and customer_account_forgotpassword handles add the
Here is the code we get for these blocks:
<customer_account_create translate="label">
<label>Customer Account Registration Form</label>
<!-- Mage_Customer -->
<remove name="right"/>
<remove name="left"/>
<update handle="customer_account_login"/>
</customer_account_create>
<customer_account_forgotpassword translate="label">
<label>Customer Forgot Password Form</label>
<remove name="right"/>
<remove name="left"/>
<update handle="customer_account_login"/>
<reference name="head">
<action method="setTitle" translate="title" module="customer"><title>Forgot Your Password</title></action>
<action method="setHeaderTitle" translate="title" module="customer"><title>Password forgotten</title></action>
</reference>
</customer_account_forgotpassword>
Now we have all necessary blocks on one page.
Step 2. Templates modifications.
Now we need to modify templates.
1) Open the persistent/customer/form/login.phtml and remove the New Customers block and Forgot Your Password link.
(if the persistent module is disabled, you will need to modify customer/form/login.phtml).
2) Open the customer/form/register.phtml and customer/form/forgotpassword.phtml templates and remove this code from these templates:
<?php echo $this->getMessagesBlock()->getGroupedHtml() ?>
Otherwise the system messages will be shown in each block.
Also you will need to remove the Back button, as it is not needed anymore.
The development stage is complete, now you will need to adjust the CSS according to your website design.

