
In this article we will show how to enhance your Magento Go product details pages with custom Ajax tabs.
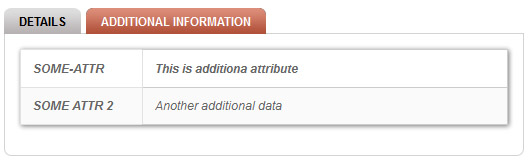
By default in Magento Go the attributes shown as a list in a separate "Additional information" tab.
Its looks rather boring:

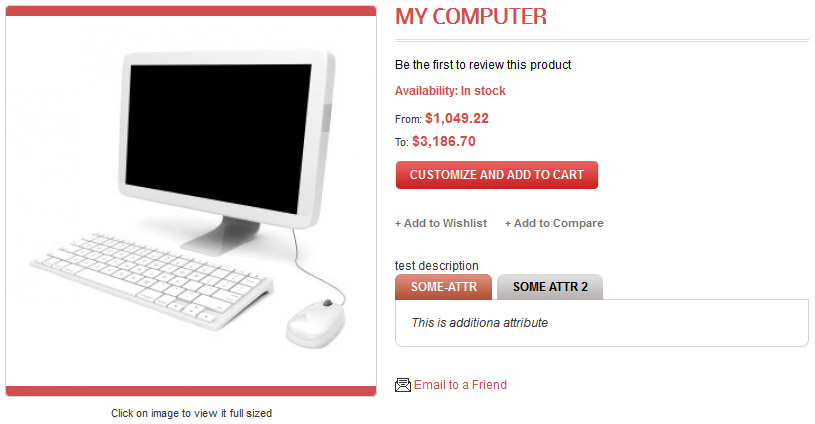
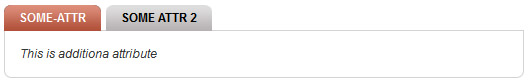
What if you want to have several custom tabs which will take data from appropriate product attributes, e.g. like this:

In other words you can create any tabs, like "FAQ", "Shipping" or "Warranty" and enter any information in these tabs using custom Magento attributes.
How to add custom tabs to Magento Go?
1 - First of all you should add jQuery to your Magento Go.
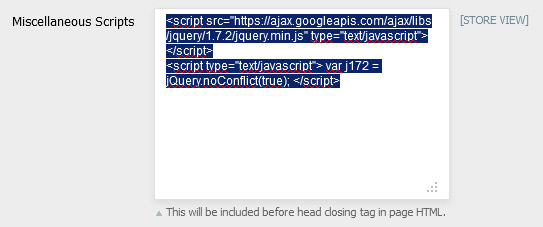
Open the Magento GO admin -> Configuration -> Design -> Miscellaneous Scripts section:

And add this code:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> var j172 = jQuery.noConflict(true); </script>
2 - Next, you should create new CMS static block using CMS -> Static block section:
Block title: Tabs on Product View
Identifier: tabs-product-view
Status: Enabled
Content of the CMS block:
<script type="text/javascript">// <![CDATA[
(function($) {
$(document).ready(function(){
var descr = $('dt.tab.first', '#collateral-tabs');
var tabsitems = $('dt.tab.last', '#collateral-tabs').next('dd').find('.data-table tr');
var newtabsitems ='';
tabsitems.each(function(){
var newdt = $(this).find('th').html();
var newdd = $(this).find('td').html();
if ( newdd !== 'N/A' && newdd !== '' ) {
newtabsitems += '
<dt class="tab"><span>' + newdt + '</span></dt>
' + '
<dd class="tab-container">
<div class="tab-content">
<div class="std">' + newdd + '</div>
</div>
</dd>
';
}
});
$('.product-collateral').prepend( '
' + descr.next('dd').html() + '
' );
if ( newtabsitems !== '' ){
$('#collateral-tabs').html( newtabsitems );
}
else {
$('#collateral-tabs').remove();
}
new Enterprise.Tabs('collateral-tabs');
Enterprise.Tabs.getHeight();
});
})(j172);
// ]]></script>
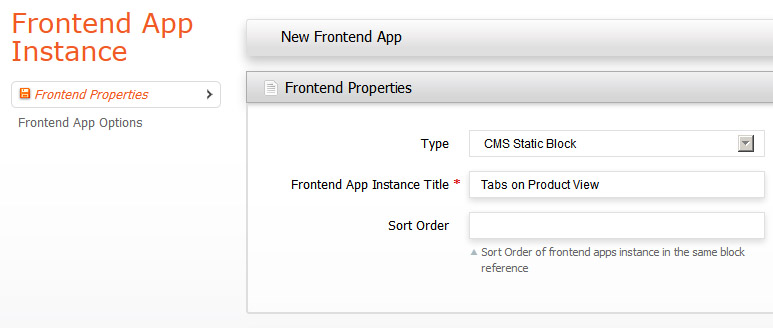
3 - Next, you should create new Frontend App using CMS -> Frontend App section:

Type: CMS static block
Frontend App Instance Title: Tabs on Product View
Sort order: 1
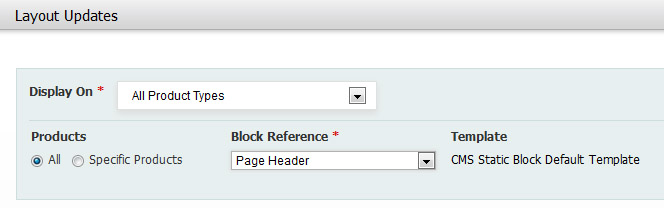
Layout updates:

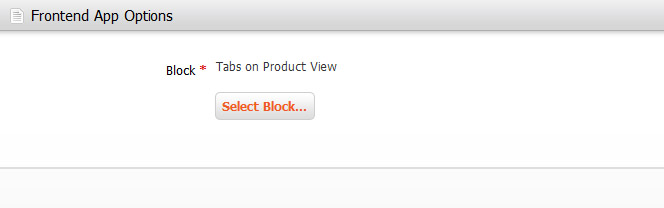
Frontend app options:

Finally you will see this in frontend of your Magento Go, each additional attribute is a separate tab now: