
In this article we will look "under the hood" of Magento 2.0 frontend engine. And describe the most interesting parts in details.
Magento 2 frontend: In step with the times
New Magento 2 frontend engine keeps up with the times, and uses HTML5, CSS3 technologies.
The Prototype library was replaced by jQuery. And yes, jQuery is out of the box now (at last!), along with Jquery UI. But anyway Prototype is still present in Magento 2.
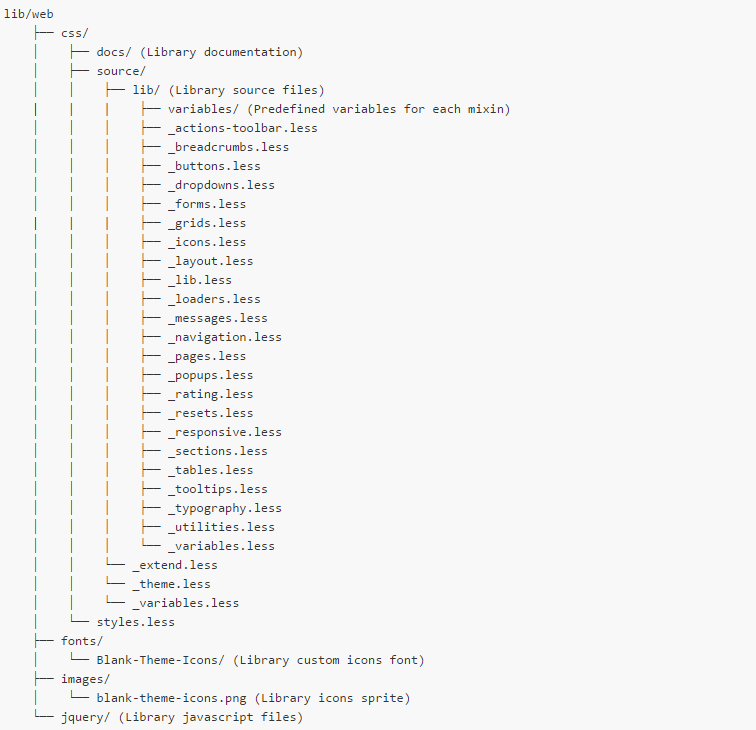
Magento 2 have Magento UI library (which is based on LESS), it contains a solid set of mixins, also a large set of variables that allows you to make the development process more intuitive and flexible.
Opting LESS based on the fact that Magento 2 comes with an internal compiler, that allows the developer to focus on the development process. The LESS compilation could be a server-side (using LESS PHP library), or client-side (using less.js library).

Also, it should be noted that Magento 2 used RequireJS, which significantly increases the pages loading speed. RequireJS is an implementation of AMD (Asynchronous Module Definition) technology, it is an API for declaring modules and their asynchronous loading at a moment when they are needed. This avoids adding JS-script libraries in the head, in the "lazy" loading way.
In continuation of the article, I would like to describe you the new theme structure of the Magento 2 platform.
Magento 2 theme structure
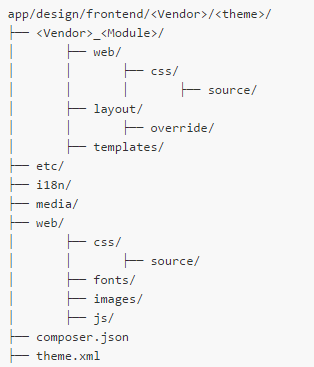
Magento 2 theme structure has undergone significant changes:

The whole theme is now organized relatively to "app/design”. The "skin” folder no longer exists. Also, there is a new approach for modules customization: now in the folder with the theme, each module unit will have its own
i18n
This folder contains the .csv translation files.
theme.xml
It is used to initialize the theme. The theme name, theme version, theme parent template, theme preview image should be defined there. By the way, now Magento 2 supports multiple theme inheritance.
<theme xmlns:xsi="http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd">
<title>Astrio</title>
<version>1.0.0.0</version>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
composer.json
Magento 2 themes are organized as composer packages.
In order to transform your own theme into a composer package, you will need to add the composer.json configuration file in the theme folder, and also need to register your package at https://packagist.org
Advanced images management
The Magento 2 have a lot of new and interesting features, in this article I would like to describe one of them.
In the view.xml file, which is located in the "app/design/frontend/<Vendor>/<theme>/etc" we can configure parameters for the images.
Let’s review catalog images configuration example:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image_type">
...
</image>
<images/>
The parameters of the image formed for each type of the image.
The example below sets the length and width of the image:
<images module="Magento_Catalog">
<image id="unique_image_id" type="image">
<width>100</width> <!-- Image width in px -->
<height>100</height> <!-- Image height in px -->
</image>
</images>
We can configure the images using the following parameters:
- width (int) - the length of the image
- height (int) - the height of the image
- constrain (boolean) - if true, the image sizes less than a certain value will not be scaled. Default is true.
- aspect_ratio (boolean) - Specifies whether to save the image proportions. Default is true.
- frame (boolean) - Specifies whether to trim the image (works when aspect_ratio is set to "true” value). Default is true.
- transparency (boolean) - Sets the transparency of the background image. Default is true.
- background (array) - Specifies the background color of the image. It will not apply to images with transparency when setting transparency is true.
The Magento 2 frontend system was significantly improved, now it is more technologically advanced and much easier to work with.
Unfortunately, it is impossible to cover all changes and innovations of Magento 2 in one article.
In future articles we will certainly pursue the matter, and we will go into more detail of the Magento 2 technology world.

