
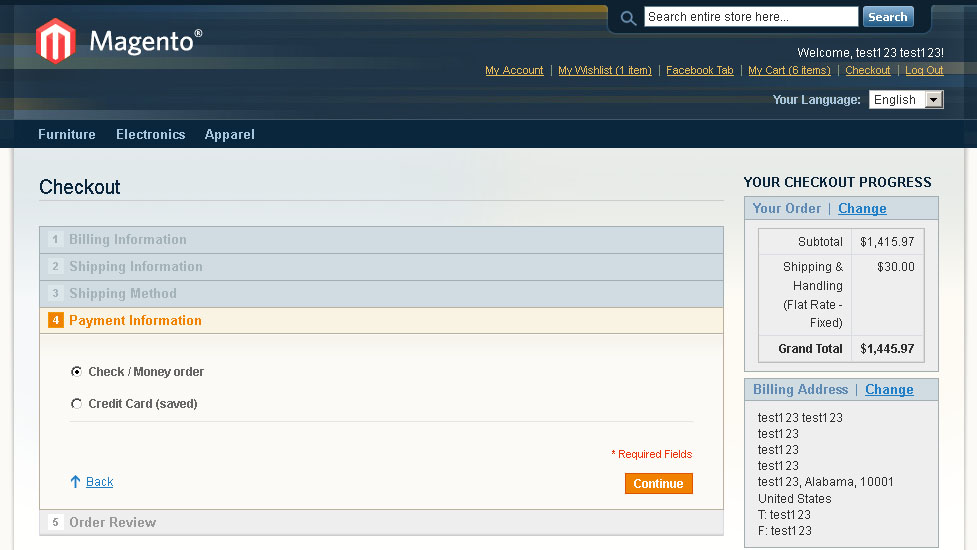
One of the great features available in default Magento is one page checkout. However, the bad point is that you can see your actual cart totals only on last step of checkout (order confirmation). Lets try to make totals visible during whole checkout process, it will look this way:

I assume that you have your own custom theme. Please do not modify files in app/design/frontend/base/default/ & app/design/frontend/default/default/, modify only your custom theme files.
Step1.
You need to modify file app/design/frontend/{your package}/{your theme}/layout/checkout.xml
Find the following code:
<checkout_onepage_index translate="label">
....................
<block type="checkout/onepage_progress" name="checkout.progress" before="-" template="checkout/onepage/progress.phtml" />
Replace the second line with the following code:
<block type="checkout/onepage_progress" name="checkout.progress" before="-" template="checkout/onepage/progress.phtml">
<block type="checkout/cart_totals" name="total_sidebar" as="total_sidebar" template="checkout/onepage/review/totals_right.phtml">
<action method="addItemRender"><type>simple</type><block>checkout/cart_item_renderer</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>grouped</type><block>checkout/cart_item_renderer_grouped</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>configurable</type><block>checkout/cart_item_renderer_configurable</block><template>checkout/cart/sidebar/default.phtml</template></action>
</block>
</block>
We just expanded the right-side progress column with our block which will render our totals.
Step 2.
In the same file, find the following code:
<checkout_onepage_progress>
.....
<block type="checkout/onepage_progress" name="root" output="toHtml" template="checkout/onepage/progress.phtml">
<block type="checkout/onepage_payment_info" name="payment_info">
<action method="setInfoTemplate"><method></method><template></template></action>
</block>
and insert the same block inside checkout progress block:
<block type="checkout/onepage_progress" name="root" output="toHtml" template="checkout/onepage/progress.phtml">
<block type="checkout/onepage_payment_info" name="payment_info">
<action method="setInfoTemplate"><method></method><template></template></action>
</block>
<block type="checkout/cart_totals" name="total_sidebar" as="total_sidebar" template="checkout/onepage/review/totals_right.phtml">
<action method="addItemRender"><type>simple</type><block>checkout/cart_item_renderer</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>grouped</type><block>checkout/cart_item_renderer_grouped</block><template>checkout/cart/sidebar/default.phtml</template></action>
<action method="addItemRender"><type>configurable</type><block>checkout/cart_item_renderer_configurable</block><template>checkout/cart/sidebar/default.phtml</template></action>
</block>
Step 3.
Now we need to create a template file which will render our totals. It will be a file app/design/frontend/{your package}/{your theme}/template/checkout/onepage/review/totals_right.phtml
Place the following code in the file
<?php if ($this->getTotals()): ?>
<dt class="complete">
<?php echo $this->__('Your Order') ?> <span class="separator">|</span> <a href="<?php echo $this->getUrl('checkout/cart') ?>">Change</a>
</dt>
<dd>
<table class="data-table ">
<?php $_colspan = $this->helper('tax')->displayCartBothPrices() ? 5 : 3; ?>
<?php echo $this->renderTotals(null, $_colspan); ?>
<?php echo $this->renderTotals('footer', $_colspan); ?>
<?php if ($this->needDisplayBaseGrandtotal()):?>
<tr>
<td class="a-right" colspan="<?php echo $_colspan; ?>">
<small><?php echo $this->helper('sales')->__('Your credit card will be charged for') ?></small>
</td>
<td class="a-right">
<small><?php echo $this->displayBaseGrandtotal() ?></small>
</td>
</tr>
<?php endif?>
</table>
</dd>
<?php endif?>
Step 4.
The last thing we should do is to call the rendering of our totals block in right progress column. You need to open file app/design/frontend/{your package}/{your theme}/template/checkout/onepage/progress.phtml
and find the following code:
<div class="block-content">
<dl>
<?php if ($this->getCheckout()->getStepData('billing', 'is_show')): ?>
and insert one line for the totals rendering:
<div class="block-content">
<dl>
<?php echo $this->getChildHtml('total_sidebar');?>
<?php if ($this->getCheckout()->getStepData('billing', 'is_show')): ?>
That's it. The good thing is that the totals we just inserted will be refreshed when you go to the next checkout step automatically using Ajax.

